React
target="_blank” 사용 이슈 및 해결
히찔
2022. 7. 4. 12:33

target="_blank” 사용 이슈 및 해결
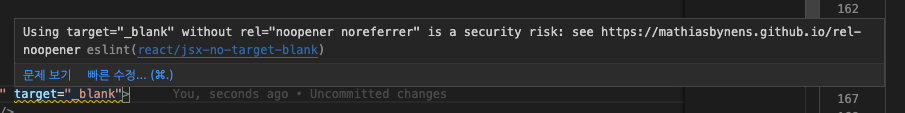
a 태그의 속성인 target="_blank" 를 사용하니
Using target=_blank without rel=noopener noreferrer is a security risk
라는 경고문구가 발생했다.

rel=noopener nore referer 없이 target=_blank를 사용하면 보안 위험이 발생한다고 경고하는데,
대체 무슨 보안 위험이 발생하는걸까 ⁉️
본론으로 들어가기전, target 속성에 어떤 값을 지정할 수 있는지 먼저 알아보자
target 속성
target은 'href 속성의 URL에 해당하는 웹 페이지를 어디에서 열 것인가?'를 지정하기 위한 속성이다.
- _self
- 연결한 웹 페이지를 현재 탭에서 연다. _self는 기본 설정이므로 target 속성을 생략할 수 있다.
<a href="연결할 페이지의 URL" target="_self">현재 탭에서 보기</a> - _blank
- 연결한 웹 페이지를 새로운 탭에서 연다.
<a href="연결할 페이지의 URL" target="_blank">새 탭에서 보기</a>
여기서 _blank 가 연결된 페이지를 새로운 탭에서 연다는 점에서 보안 취약점이 생길 수 있다.
Tabnabbing 피싱 공격에 노출될 수 있기 때문이다.
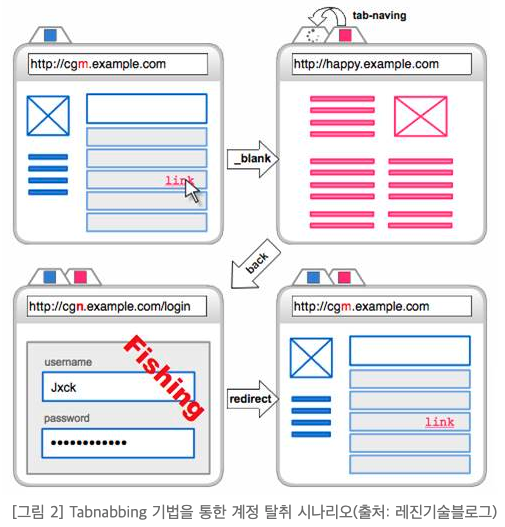
Tabnabbing 피싱 공격
HTML 문서 내에서 링크(target이 _blank인 태그)를 클릭했을 때 새롭게 열린 탭(또는 페이지)에서 기존의 문서인 location을 피싱 사이트로 변경해 정보를 탈취하는 공격 기술이다.

- A 페이지에서 blank 속성의 태그를 클릭해 새 탭의 B 페이지로 이동한다.
- 다시 A 페이지로 돌아왔을 때는 A 페이지처럼 보이는 피싱사이트로 바뀐다.
- 로그인이 풀렸다고 착각하고 아이디와 비밀번호를 입력한다.
- 피싱사이트에서 사용자가 입력한 계정 정보를 탈취한 후 다시 본래의 피싱사이트로 리다이렉트한다.
해결방법
⇒ rel=”noopener noreferrer”
위와 같은 공격의 취약점을 극복하기 위해 rel=”noopener noreferrer” 속성을 사용하면 된다.
<a href="연결할 페이지의 URL" target="_blank" rel="noopener noreferrer">새 탭에서 보기</a>
- noopener 지정
rel=noopener 속성이 부여된 링크를 통해 열린 페이지는 opner의 location 변경과 같은 자바스크립트 요청을 거부한다.
즉, 기존 메인페이지를 특정 URL로 이동시키는 window.opener 속성을 사용할 수 없게 하여 A 페이지의 정보를 바꾸지 못하는 것이다.
추가로, 링크된 페이지와 링크를 건 페이지는 별개의 프로세스로 취급되기 때문에 서로 연결되어 퍼포먼스가 떨어지는 일도 없게 된다. - noreferrer 지정
rel=noreferrer 속성을 지정하면 다른 페이지로 이동할 때 링크를 건 페이지의 주소 등의 정보를 브라우저가
Referer: HTTP 헤더로 리퍼러(referer 또는 referrer)로서 송신하지 않는다.
즉, 새로 생긴 페이지에서 특정 URL로 이동시키는 window.opener속성을 사용할 수 없게 한다.
반응형