-
Object (객체)JavaScript 2022. 5. 24. 17:21

Object (객체)
Object(객체) 란?
- key, value 쌍을 가지는 구조이다. ⇒ object = { key: value }
- key와 value 한 쌍을 속성 (property) 라고 한다.
- value 에 문자, 숫자, 배열, 객체, 함수를 할당할 수 있다.
Object 생성방법
// 1. object literal syntax const obj1 = {} // 2. object constructor syntax const obj2 = new Object() // Ex const hizini = { name: 'Hizini', job: 'developer' }Object 데이터 접근방법
const hizini = { name: 'Hizini', job: 'developer' } console.log(hizini.name) // 점 표기법 console.log(hizini['name']) // 대괄호 표기법 : key를 string 타입으로 입력해야한다. console.log(hizini['whats up']) // key 값에 공백이 포함되어도 가능 hizini['job'] = 'developer' console.log(hizini.job) // developer (위에서 지웠던 데이터가 다시 선언되었다.)- 점 표기법
- 원하는 데이터를 호출하려면 객체에 점 (.) 을 찍은 후 데이터에 지정해준 key를 적는다.
- 대괄호 표기법
- 접근하려고 하는 객체의 속성명을 괄호(’[]’) 로 감싸서 표현한다.
- 괄호 안에 들어가는 값은 작은 따옴표(’’) 또는 큰 따옴표(””)로 감싸주어야 한다.
- 객체의 속성명에 공백이 있는 경우에도 해당 값에 접근이 가능하다.
Object 추가, 수정, 삭제
const hizini = { name: 'Hizini', job: 'developer' } // object인 hizini에 새로운 property 추가 및 삭제 가능 hizini.hasJob = true // 추가 hizini['hasJob'] = true // 추가 console.log(hizini.hasJob) // true hizini.job = 'frontend developer' // 수정 hizini['job'] = 'frontend developer' // 수정 console.log(hizini.job) // frontend developer delete hizini.job // 삭제 console.log(hizini.job) // undefined- 접근하려는 속성이 객체에 존재하지 않으면 속성이 추가되고, 접근하려는 속성이 객체에 이미 존재하면 기존 속성 값이 변경된다.
연습문제
// Array of Object Ex const friends = [ { name: 'hizini', age: 27, gender: 'female', bitrh: new Date('1996-01-01'), adress: { country: 'Korea', city: 'Nowon' } }, { name: 'okju', age: 28, gender: 'male', bitrh: new Date('1995-01-02'), adress: { country: 'India', city: 'Surak' } }, { name: 'yekong', age: 31, gender: 'female', bitrh: new Date('1992-02-01'), adress: { country: 'America', city: 'Hanam' } }, ]- Object 접근
- hizini 의 city 정보 출력하기
console.log(friends[0].adress.city) // Nowon - Object 추가
- okju 의 주소에 state (Seoul) 추가하기
friends[1].adress.state = 'Seoul' // 점 표기법 friends[1].adress['state'] = 'Seoul' // 대괄호 표기법 - Object 수정
- yekong 의 age (28) 와 birth (1994-02-01) 수정하기
friends[2].age = 28 friends[2]['age'] = 28 friends[2].birth = new Date('1994-02-01') friends[2]['bitrh'] = new Date('1994-02-01') - Object 삭제
- hizini 의 age 삭제
- okju 의 city 삭제
delete friends[0].age delete friends[1].adress.city
💡💡 배열 삭제 💡💡
- delete 연산자는 객체의 속성, 또는 배열 요소를 삭제할 수 있다.
- 단, delete 연산자로 배열 요소를 삭제할 경우, 배열의 pop(), shift(), splice() 메서드로 삭제하는 것과 달리 배열의 갯수가 변하지 않는다.
- delete 연산자 사용 후, 배열[배열인덱스] = undefined
- yekong 삭제
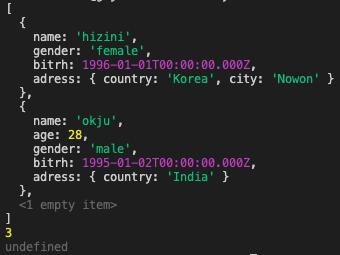
delete friends[2] console.log(friends) console.log(friends.length) // 3 console.log(friends[2]) // undefined
yekong 이 삭제 되었지만 배열 길이는 3이고 undefined로 바뀌었다.
⇒ 배열 요소의 참조 주소만 남고 배열 요소는 삭제되었기 때문에 undefined가 출력된다.
💡💡 사용할 때 개념을 분명히 알고 사용해야 하며, 배열에 delete 연산자를 사용하는 것은 혼동을 일으킬 수 있다. 💡💡
반응형'JavaScript' 카테고리의 다른 글
JSON(JavaScript Object Notation) (0) 2022.06.03 Object Method (0) 2022.05.24 스택(Stack) 구현하기 (0) 2022.05.19 String Method (0) 2022.05.13 제어문 (조건문, 반복문, 분기문) (0) 2022.05.13