-

돔(DOM) 이란?
- DOM(Document Object Model)은 문서 객체 모델이라는 뜻이다.
- 문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 객체를 의미한다.
- 즉 DOM이란 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.

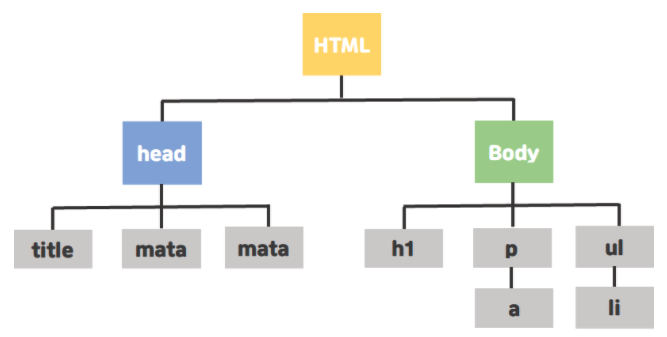
HTML의 DOM 트리 
⇒ DOM은 HTML과 스크립팅 언어 (JavaScript)를 서로 이어주는 역할이다.
- 자바스크립트는 document 라는 전역 객체를 통해 HTML 태그에 접근할 수 있다.
- document 객체는 웹 페이지 그 자체를 의미한다.
- 또한, document 객체의 상위에 위치한 window라는 객체로도 접근이 가능하다.
가상 돔(Virtual DOM) 이란?
- 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다.
- 실제 DOM의 가벼운 사본 같은 개념이다..
가상 돔(Virtual DOM) 사용 이유
먼저, 브라우저가 DOM을 이용해 화면을 렌더링 과정을 알아야한다.
- 브라우저는 HTML 태그를 파싱하여 돔 트리를 만든다.
- 돔 트리와 CSS 가 합쳐져 렌더 트리를 만든다.
- 기존에는 화면의 변경사항을 DOM을 직접 조작해 브라우저에 반영했다.
- 그 결과, 돔 트리가 수정될 때마다 실시간으로 렌더 트리가 생성되고 불필요한 렌더링 작업이 반복적으로 일어나게 된다.
- DOM에 직접 접근하여 변화를 주다 보니 규모가 큰 웹 애플리케이션일수록 성능 이슈가 발생하기 시작했다.
- 그래서 화면에 변화가 있을 때마다 실시간으로 돔 트리를 수정하지 않기 위해 가상 돔이 생겼다.
- 가상 돔은 변경사항이 모두 반영되어 한번만 DOM 수정을 할 수 있도록 한다.
실제 DOM에 접근하여 조작하는 대신 가상 DOM을 활용하여 불필요한 렌더링 횟수를 줄여 성능 향상에 기여한다.
React DOM
- React DOM이란 Virtual DOM에서 HTML을 생성하는 데 필요한 라이브러리이다.
- React DOM에는 리액트 엘리먼트를 브라우저에 렌더링하는데 필요한 모든 도구가 들어 있다.
React DOM 업데이트 절차
- 데이터가 업데이트 되면, 전체 UI를 Virtual DOM에 리렌더링 한다.
- 이전 Virtual DOM에 있던 내용과 현재의 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용이 된다. (컴포넌트가 업데이트 될때, 레이아웃 계산이 한번만 이루어짐)
반응형'React' 카테고리의 다른 글
React - CKEditor 사용해보기 (0) 2023.01.05 target="_blank” 사용 이슈 및 해결 (0) 2022.07.04 React - 저장된 데이터 불러올 때 개행처리 (0) 2022.05.20 Ref (0) 2022.02.25 React 설치 (2022) (0) 2022.02.25