-
JavaScript 동작원리JavaScript 2022. 2. 7. 15:24

JavaScript 동작원리
JavaScript는 싱글스레드로 동작하는 언어이다.
“자바스크립트의 V8 엔진은 싱글스레드를 가지고 있어서 stack을 하나만 가진다”
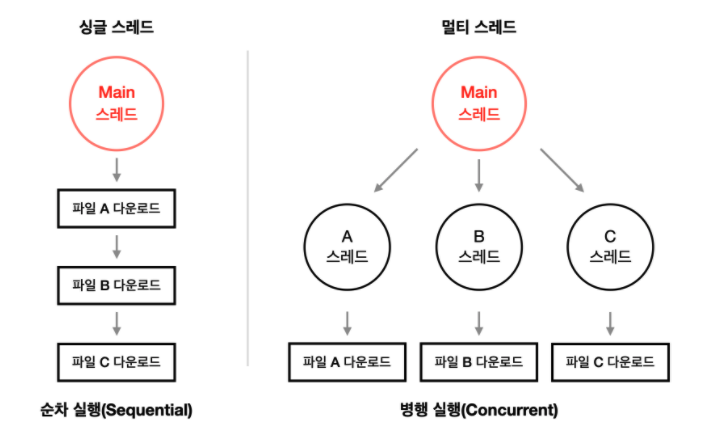
싱글스레드란?
- 하나의 프로세스* 에서 하나의 스레드* 를 실행한다.
- 하나의 레지스터와 스택으로 표현한다.
💡 * 프로세스란?
- 프로그램을 실행시켰을 때, 즉 정적인 프로그램이 동적으로 변할 때 프로그램이 돌아가고 있는 상태를 말한다.
- 컴퓨터는 프로세스마다 자원을 분할해서 할당한다.
- 크롬 브라우저로 검색을 하며 VS code로 코드 작성을 해도 컴퓨터에 렉이 걸리지 않는 이유는 운영체제가 여러 개의 프로세스를 동시에 돌리고 있기 때문이다. (⇒ 멀티테스킹)
💡 * 스레드란?
- 프로세스가 할당받은 자원을 이용하는 실행의 단위이다.
- 하나의 프로세스 안에서 다양한 작업을 담당하는 최소 실행 단위를 스레드라고 한다.
Ex) 크롬 브라우저(=프로세스)에서 노션 작성하기(=스레드1) & 유튜브 보기(=스레드2)
💡 싱글스레드와 멀티스레드 
- 멀티스레드
- CPU의 최대 활용을 위해 프로그램의 둘 이상을 동시에 실행하는 기술이다.
- 이러한 작업은 컨텍스트 스위칭 (Context Switching) 을 통해 이뤄진다.
- 하나의 스레드에서 다음 스레드로 이동하면서 컨텍스트 스위칭이 일어나며 부분적으로 조금씩 각각 스레드에 대한 작업을 끝내게 된다.
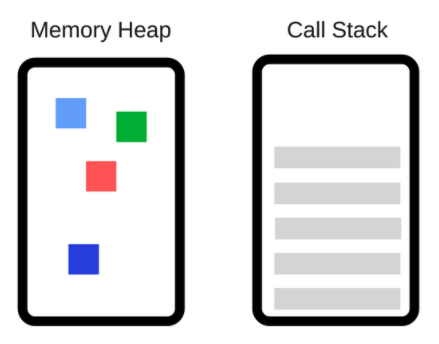
단일 호출 스택 (Call Stack)

- 자바스크립트 엔진은 하나의 메모리힙과 단일 호출 스택(Call Stack)을 가지고 있다.
- 그러므로 이 엔진 구조상 한번에 하나의 함수만 동기적으로 실행이 가능하다.
- 즉, 하나의 메인스레드에서 호출되는 함수들이 콜스택에 쌓일 것이고, 이 함수들은 LIFO (Last In First Out) 방식으로 실행된다.
JavaScript가 싱글스레드 기반의 언어라는 말은
JavaScript가 하나의 메인스레드와 하나의 콜스택을 갖고 있기 때문이다.JavaScript는 비동기 처리를 지원한다.
비동기란?
- 요청을 보낸 후 응답과 관계없이 다음 동작을 실행할 수 있는 방식이다. (작업 완료 여부를 확인하지 않는다.)
- ⇒ 비동기 프로그래밍 에서 자세하게 알 수 있다.
JavaScript는 싱글스레드인데 어떻게 비동기 처리를 지원할까?
“JavaScript 엔진 밖에서도 JavaScript 실행에 관여하는 요소들이 존재한다.”
⇒ Web API, Task Queue, Event Loop 가 그 요소들이다.
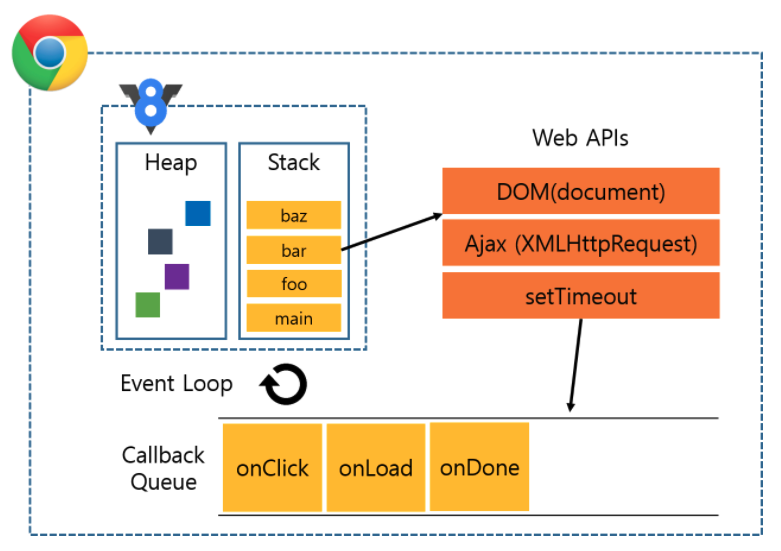
자바스크립트 런타임
- 자바스크립트 런타임 요소는 JavaScript 엔진 / Web API / 이벤트 루프 / 콜백 큐 (태스크 큐) 이다.

- Web API
- Web API는 브라우저나 NodeJS에서 제공되는 API이며, AJAX나 Timeout 등의 비동기 작업을 실행한다.
- 자바스크립트에서 setTimeout 과 같은 함수를 실행하면, 자바스크립트 엔진은 Web API에 setTimeout 을 요청하고 동시에 setTimeout에 넣어준 Callback 까지 전달한다.
- Callstack 에서는 Web API 요청 이후 setTimeout 작업이 완료되어 제거된다.
- Web API는 방금 요청받은 setTimeout을 완료하고, 동시에 전달받은 Callback 을 Callback Queue에 넘겨준다.
- Callback Queue와 Event Loop
- Callback Queue는 Web API에서 큐 형태로 넘겨받은 Callback 함수를 저장한다.
- Callback 함수들은 자바스크립트 엔진의 Call Stack의 모든 작업이 완료되면 순서대로 Call Stack에 추가된다.
- 이 때 Event Loop는 Call Stack 가 비어있지 않은지 (실행중인 작업이 존재하는지) 와 Callback Queue 에 Task가 존재하는지 를 판단하고, Callback Queue 의 작업을 Call Stack 에 옮긴다.
JS는 자체적으로 비동기 API를 처리하지 못한다.
대신 JS 런타임 구성요소인 Web API를 통해 비동기 API를 처리한다.
바로 이때 JS는 Web API에게 비동기 API처리를 위임하고 다른 일을할 수 있는것이다.정리
💡 [JS Runtime 동작 순서]
1) 함수는 Call Stack에 LIFO순서로 쌓여서 실행한다.
2-1) 함수에 콜백함수가 있을 때 JS내부에서 처리 가능하면 Call Stack에 쌓는다.
2-2) JS내부에서 처리 안되면(비동기 API) Web API에게 위임한다.
3) Web API는 비동기 API 실행 후 콜백함수를 Callback Queue에 삽입한다.
4) Event Loop는 Call Stack이 비었을 때 Callback Queue에서 콜백함수를 빼서 Call Stack에 넣어준다.
5) Call Stack에 올라간 콜백 함수는 pop되어 실행된다.관련 사이트
✅ http://latentflip.com/loupe
Call Stack, Web API, Callback Queue, Event Loop 가 어떻게 상호작용 하고 작동하는지 애니메이션으로 보여준다.반응형'JavaScript' 카테고리의 다른 글
페이지 처리 (0) 2022.02.11 이벤트 핸들러 (EventHandler) (0) 2022.02.11 비동기적 방식 처리 방법 (Callback, Promise, async &await) (0) 2022.02.11 비동기 프로그래밍 (0) 2022.02.11 JavaScript (0) 2022.02.07